GoodReads Bookshelf
view the project live | view the code on github
About
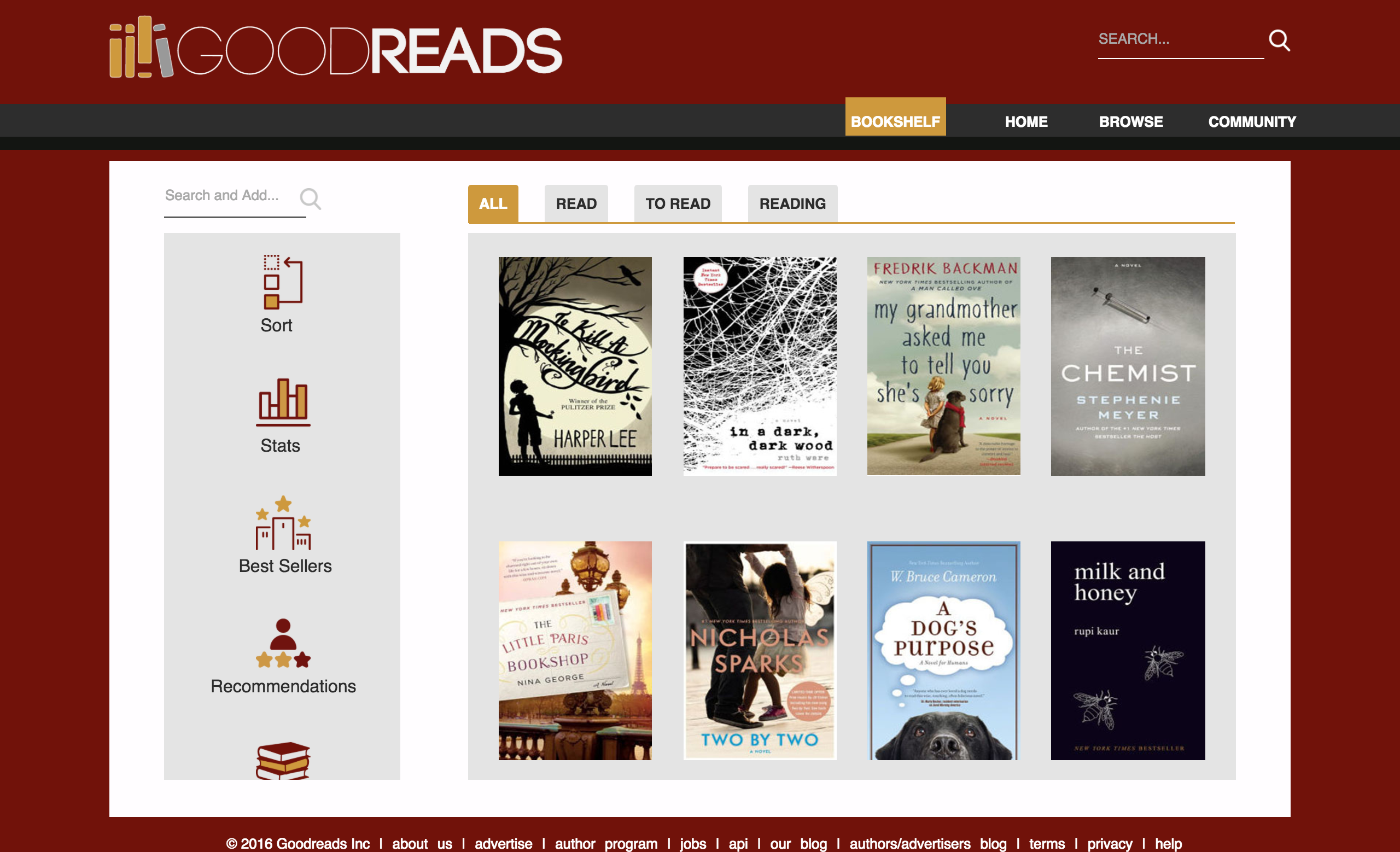
Goodreads is website that lets users track and rate books and network with other readers. This project is a redesign and code prototype of the user bookshelf or "my books" section of the the Goodreads site.
Vision/Goal:
To create a clean, easy-to-use, inspirational and fun site that booklovers can use as a bookshelf for tracking, rating, book clubs and all their reading needs. This site will be fully responsive on desktop, tablet and mobile and will be prototyped in code.
Technology / Tools
HTML5, CSS3, Sass, Javascript, jQuery, Sketch, Illustrator
Design Process Examples



Design Process
1. User testing of the existing Goodreads bookshelf page.
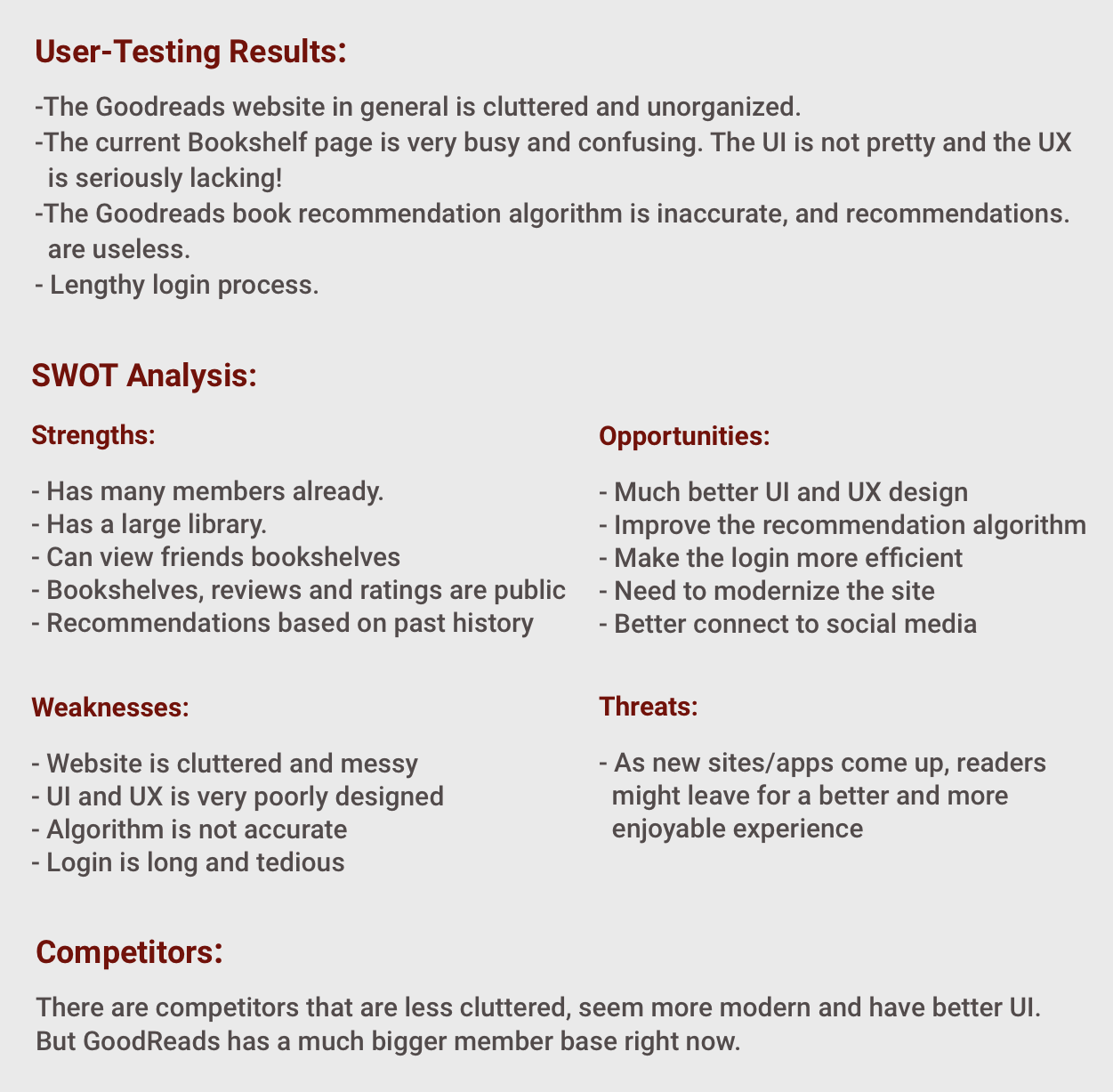
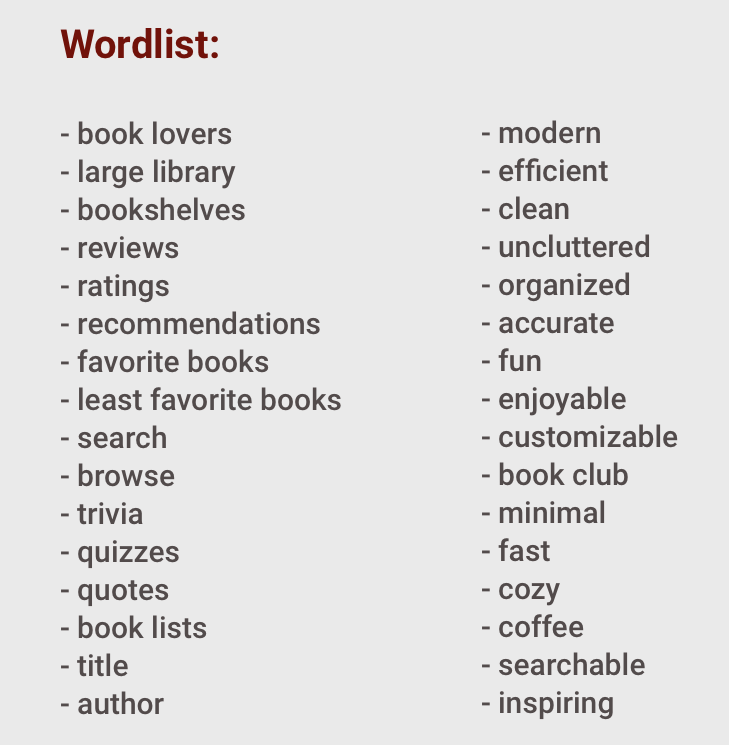
2. Research, brainstorming and design discussions - wordlist, SWOT analysis, competitive market study, website analysis.
3. Wireframes in pen and paper
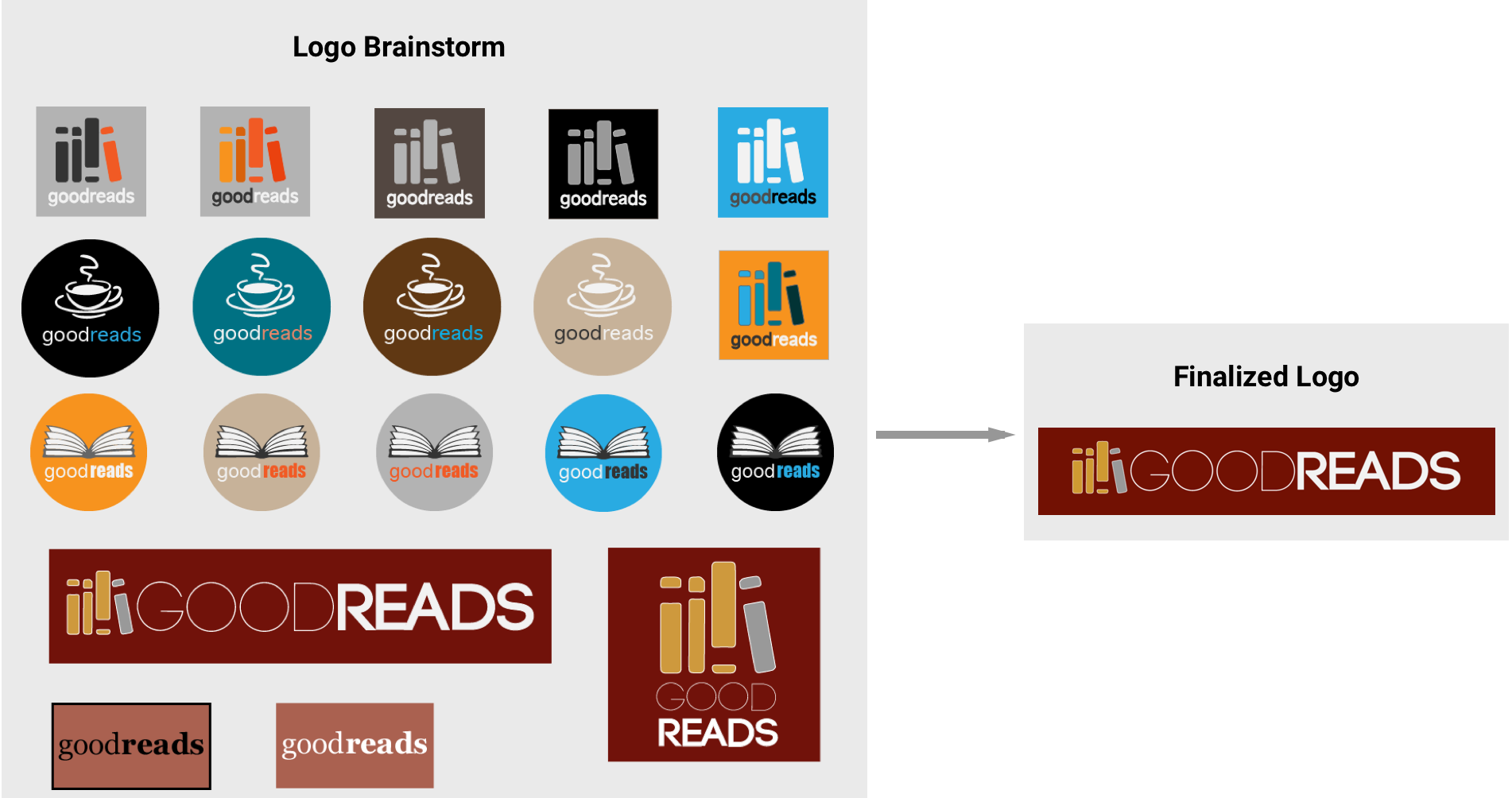
4. Logo design - brainstormed on logo design ideas in Illustrator.
5. Branding - picked a unique theme, color pallette, type, inspirational patterns and images
6. Mockups using Photoshop
7. Code prototype using HTML5, CSS3, JS and jQuery.
8. Prototype completely responsive across all devices.
9. User testing of the new boolshelf site.
Challenges
The main challenge I faced was making the website feel modern and fun while still being functinally simple and user friendly. I achieved this through a simple layout, bold colors and a clean interface.
Selected Screenshots